Cocoonは使いやすいですが、好みの色など使用したくないですか?
G’day mate!! オーストラリア駐在中のきーりん(@Kiiiring)です。普段はグローバル企業でがっつりブランド・マネジメントとWEBマーケ全般をしてます。趣味はオーストラリアの大自然に囲まれてキャンプをしたり、ワイナリーを訪れてワインの物色。そして筋トレです。

マーカーの色を変えるにはどうしたらいいの?
今日は上記の疑問にお答えして、Cocoonテーマでマーカーの色を自由に変える方法をお答えします。

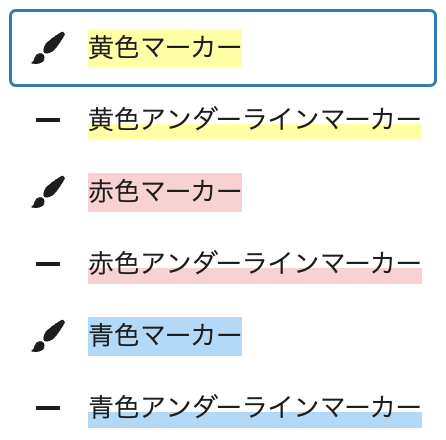
初期設定では黄色、赤色、青色の3色ですが、
僕は、アンダーラインマーカーの青色を明るめのブルーに変更しています。
- Cocoonテーマでのマーカー色の変え方
- CSSの変更方法
- WordPress入門におすすめの書籍
結論として、変更手順は以下です。
- STEP 1好きなカラーを決める
- STEP 2CSSのカラーコードを変更
- STEP 3CSSに追記
それでは見ていきましょう!
Step1:好きなカラーを決める
まずは、以下のサイトからお好みのカラーを探してください。
決まったら、そのカラーコードをコピーしてください。
Step2:カラーコードを変更
続いて、先ほどコピペしてきたカラーコードを使って、最終的にCSSに貼り付ける全体のコードを作成します。
下記が初期値のカラーコードです。
変えたいマーカーとアンダーライン色のコードを変えて、コピペしてください。
最終的にStep3でCSSに貼り付けることで変更を適用できます。
/*マーカー*/
.marker {
background-color: #ff9;
}
.marker-red {
background-color: #ffd0d1;
}
.marker-blue {
background-color: #a8dafb;
}
/*アンダーマーカー色*/
.marker-under {
background: linear-gradient(transparent 60%, #ff9 60%);
}
.marker-under-red {
background: linear-gradient(transparent 60%, #ffd0d1 60%);
}
.marker-under-blue {
background: linear-gradient(transparent 60%, #a8dafb 60%);
}僕の場合は、アンダーマーカーのブルーの色を変えたいので、.marker-under-blue のカラーコードを任意のものに変えました。
.marker-under-blue {
background: linear-gradient(transparent 60%, #00ffff 60%);
}Step3:CSSに追記
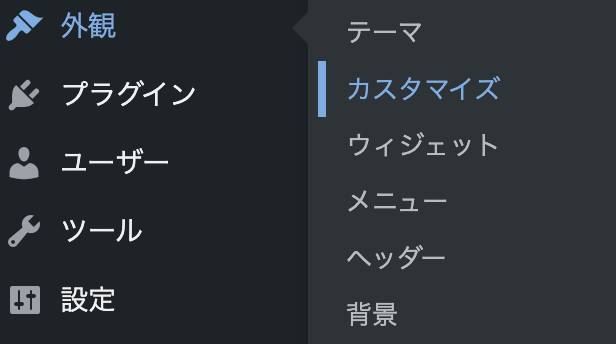
WordPressのメニューから「外観」→「カスタマイズ」を選択します。

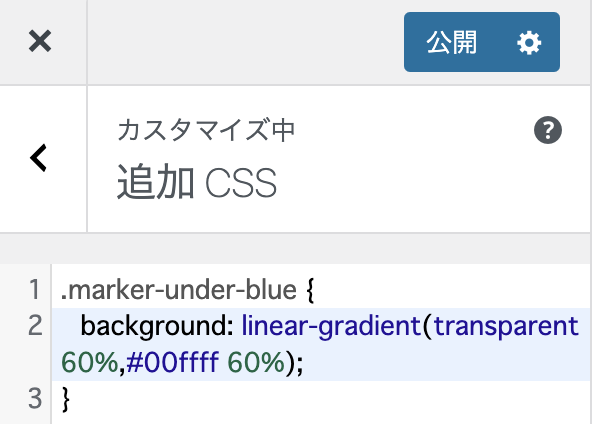
追加CCSに、先ほどのコードを追記し、「公開」を選択すると適用されます。

最後に、プレビューで変更が適用されたか確認
まとめ
いかがでしたでしょうか?
今後も自分への備忘録としてカスタマイズは残していきますので、似たようなカスタマイズを検討している方の参考になれば幸いです。
お読みいただきありがとうございました。
最後に、本格的にサイトデザインやWordPressについて学びたい人向けにおすすめの入門書籍を紹介いたします。
WordPress関連オススメ書籍
❶初心者におすすめ
❷デザインも学びたい人におすすめ
❸より深くWordPressを学びたい人におすすめ
①いちばんやさしいWordPressの教本
Amazonのベストセラー1位を獲得した書籍。写真を使用した図解が多く、解説も丁寧なため、WordPressをまったく使ったことがない人・プログラミング初心者でも勉強しやすい一冊になっています。
まさに最初の1冊にオススメのバイブル的な立ち位置です。
また、WordPressで人気の「Lightening」というテーマを使ってサイトを作る方法も解説されているので、この本にそってサイトを作っていくだけで、本格的なサイト作りができるようになります。
基礎的な勉強をしながら、ゼロからサイト構築も経験したい方向けです。
②本当によくわかるWordPressの教科書
こちらもWordPressを使ったことがない人向けの入門書となります。
WordPressの概要から、サーバーの設置方法、基本設定など開設に至るまでの、初歩的なところから解説してあります。
また、テーマを活用して、本格的なサイトを作るやり方を解説しているので、HTML・CSS・PHPの知識がなくても、手順通りに勧めていくだけで、簡単なサイトを作ることができます。
SEO対策についても少し触れているので網羅的に初歩的な知識を習得できます。
小さなお店&会社のWordPress超入門
WordPress関連の制作を行っている著者が執筆した本です。Webサイトの作成自体が初めてという人におすすめです。
オリジナルの無料テーマであるsaitamaを使って、簡単にオシャレな企業ページやお店の紹介ページを作る方法をステップバイステップで解説してあります。
また、写真素材サイトの探し方・使い方や、Googleアナリティクスを使ったアクセス解析の方法、SNS連携などについても解説してあるので、持っておくといろいろな場面で活用できて便利です。



コメント